|
 Mert az ilyen oldalakból sosem elég. Szóval, üdvözöllek titeket a Gp egy olyan sarkában ahol ahol információkat szerezhettek a mi kis világunkban folyó kis eseményekről. Lesznek friss hírek, zárások, nyitások design cserék és botrányok. De vadászok az egyedi véleményekre oldalakra is. És bevallom olykor-olykor még embereket is célkeresztbe fogok venni. Nem, nem készülök újság írának, de most az leszek egy kemény levakarhatatlan kis zugfirkász. Szóval üdv! Mert az ilyen oldalakból sosem elég. Szóval, üdvözöllek titeket a Gp egy olyan sarkában ahol ahol információkat szerezhettek a mi kis világunkban folyó kis eseményekről. Lesznek friss hírek, zárások, nyitások design cserék és botrányok. De vadászok az egyedi véleményekre oldalakra is. És bevallom olykor-olykor még embereket is célkeresztbe fogok venni. Nem, nem készülök újság írának, de most az leszek egy kemény levakarhatatlan kis zugfirkász. Szóval üdv!
; Főoldal
; Belépés
| | |
|
Nem azt mondom hogy ülök a fenekemen és várom a mail-eket, kegyetleül járom az oldalakat és figyelek merre miféle változás. Elég időt töltök itt hogy feltűnjenek dolgok. Bár a ti segítségeteket is nagyon megköszönném, ha esetleg elkerülöd a figyelmemet vagy valami megosztani valód van nagyvilággal (nem csak csere meg ilyenek) akkor töltsd ki ezen kis űrlapot.
Fontos! Akiket én keresgélek csak úgy szorgalomból azok csak képet kapnak és egy mondatot, aki kér egy kisebb kritikát is kap.
| | |
|
Nem lehet nem észrevenni hogy a szerkesztők nagy százaléka nem konyít a CSS kódokhoz, ezért készítem ezt a cikksorozatot amiben segítek felépíteni szépen apránként egy Css kódot. Később, az alapok letudása után igyekszem minden apró fortélyt és díszítést megmutatni az embereknek, ötleteket miként tedd a kódod egyedivé!
1. lecke: Hogyan vágjak bele?
2. lecke: Szabjuk GP-re!
| | |
|
Csinálj amit akarsz, nem törlöm nem bannollak, csak téged minősít ha trágárkodsz. Csere van tessék kérni. Ó és Sapinak hívnak a nevem sem viccből van.
| | |
|
Avagy igyekszem 2 hetente kiválasztani egy oldalt alaposan megindokolni hogy miért pont ős és 2 hétig itt fog díszelegni. Az egyediséget veszem figyelembe.
Jelenlegi kedvenc:

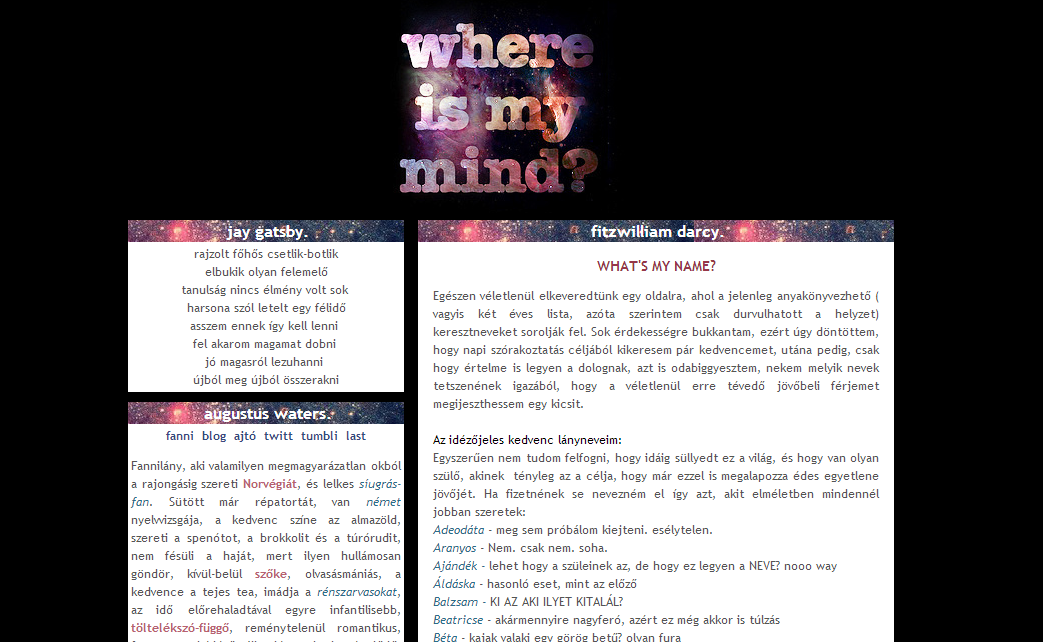
Kiválasztottam az első kedvencemet. Egy fantasztikus blog, Fanni a szerkesztő fantasztikusan ír mindenről, legyen szó ajánlóról kritikáról vagy egy személyes posztról egyszerűen mindent jó olvasni amit megír. Szépen fogalmaz, és nagyon bőbeszédű. Egyedi írásokat olvashattok és egy egyszerű ám nagyon szép design-be gyönyörködhettek. Én mindenkinek ajánlanám, szerintem egyike a gp legkiemelkedőbb blogjainak!
Akik eddig kint voltak
(csere: Júninus 12.)
| | |
|
Az odlal jelenleg nem foglalkozik kritikák adásával, de eldöntöttem veszem a bátorságot és kigyűjtögetem azokat akik foglalkoznak ezzel. Ha úgyérzed hogy te is ide tartozol csak írd megy a csetbe és máris felkerülsz a kicsiny listámra. Folyamatosan bővül!
A listát itt találod
| | |
|
Nevem: Sapi
Téma: webes-híres cuccmó
Szolgáltató: a nagyságos géportál
Design: Saját, ketűűű hű mi az hogy ketúú?
Az oldal nem áll kapcsolatban.. akarom mondani nem vállalok feleősséget a véleményemért. Én csak arról mondok vélemény amit mutatsz magadból a világnak. Az hogy én hogy gondolom nem feltétlenül jelenti azt hogy rossz, az a fontos hogy neked hogy tetszik a munkád.
Az odlal célja nem az emberek lejáratása hanem az hogy esetlegesen mások is megismerhessék a munkádat vagy az oldaladat. A negatív kritika részemről teljesen építő jellengű! Léci te is tekintsd annak.
| | |
|
|
|
Css suli - 2. lecke2013.05.29. 23:48, Sapi
Szabjuk GP-re!
Még mielőtt mindenki nekikezdene a nagy kódolgatásnak. Akarom mondani.. nyilván aki kezdő az először egy sablon kód átírogatásával fogja kezdeni. Ez a legjobb gyakorlás először. Nem árt tisztában lenni azzal hogy egy gp-s css kódban mégis micsoda. Ehhez szolgáltatnék most egy kis alapismeretet.
az a dolog amire vonatkozik a kódolás {
tuljadonság: érték ; }
Így néz ki egy blokk a <style></style> tag-ek közt. Ebből több van minden egyes elemnek létezik a maga kis blokk párja (a dolog amire vonatkozik a kódolás). Meg kell adni a nevét majd két kapcsos zárójel közé be kell írni a tuljadonságokat és az értékeiket (amit majd a következő leckében részletezek, de pl: font-size, font-weight, color..stb) és a sorokat pontosvesszővel zárjuk. Most megmutatom hogy néz ki gyakorlatban egy ilyen kis blokkocska.
td.modtitle {
color: black;
font-family: Georgia;
font-size: 15pt;
text-align: center;}
Itt láthatjátok hogy alkalmazzuk a gyakorlatban a fent említett sablont, ez a formázás kifejezetten a modulfejlécre vonatkozik. Vettem a bátorságot és összeszedtem mindazon elemeket amiket a gp-n CSS kód segítségével formázhatsz. Nincs más dolgod csak kimásolni és beilleszteni a kis sablon első kapcsos zárójel előtti szöveg helyére. A pontosvesszők utáni /* és */ a CSS-ben a hozzászólást jelenti, ezt ott hagyhatod a kódodban, nem befolyásolja a az értékeket csak egy segítséget adsz magadnak általa.
td.modtitle /* modulfejléc*/
input /* beviteli mező, és gombok */
td.modbody /* modulháttér */
a:link, a:active, a:visited /* linkek*/
a:hover /* linkek amikor ráviszed az egeret */
h2 /* bejegyzések címe */
U, underline /* aláhúzott betű */
I, em /* dőlt betű */
strike, s /* áthúzott betű */
strong, b /* félkövér betű */
.sitecol /* modulok alatt háttér rész */
.site /* maga az oldal */
blockquote /* idézetes dobozka */
td.list1 /* vendégkönyv belseje, és mit szól hozzá kinézete */
td.listheader3 /* vendégkönyv fejléce */
td.listheader /* blognál hozzászólások kinézete */
.commenttext /* blog hozzászólásának kinézete (2 fajta van) */
td.list3 /* hírek cikkek modul */
.txtbold /* alcím kinézete*/
Ezek az alapvető, és nem éppen alapvető blokkok amiket a gp-n Css-vel tudsz formázni, te magad elődöntheted melyiket szeretnéd formázni. Javaslom hogy keresd meg ezeket a részeket a kódodban és próbálgasd az általad ismert tulajdonságokat és értékeiket és néz meg merre mi változik. Tapasztalataid alapján lásd el a kódodat megjegyzésekkel a /* és */ segítségével.
A következő leckében az alapvető tulajdonságokat és értékeiket is átnézzük!
| | |
|
|

